In this personal project, I challenged myself to create a short animation from start to finish. Made with Blender. Completed in less than 2 weeks.
Things I learned along the way:


Surfacing
Dripping water:
- Procedurally shaded the phone booth glass by combining a Glossy Shader and a Principled BSDF Shader. The Glossy Shader includes a stretched noise texture that is animated over time to create the effect of dripping water.
Sidewalk + Road:
- After completing the rain simulation, I use it to bake a series of “wet” alpha maps which accumulate data on where rain drops make contact with the ground over time and a “splash” alpha that contains data on each drop making contact with the ground per frame. I then used these as animated textures on the road and sidewalk to inform the specularity over time as it becomes more wet.
Phone Box:
- I hand-painted the phone box to give it a distressed look and hand-wrote some of the graffiti.
- Applied sticker textures and handwritten images of text onto planes to dress them onto the box. To add variation to stickers, I used HSV nodes to easily change the hues.
FX and Simulation
- Used a particle system to create rain.
- Simulated the phone swinging by first constraining vertex groups at the top and bottom of the cord. Then, at frame -10, key-framed the phone to a higher position so that when the cloth simulation ran, it would have a natural sway.
- Used a hair particle system on a plane to create grass in the background and added some light wind + turbulence.
Work in Progress renders




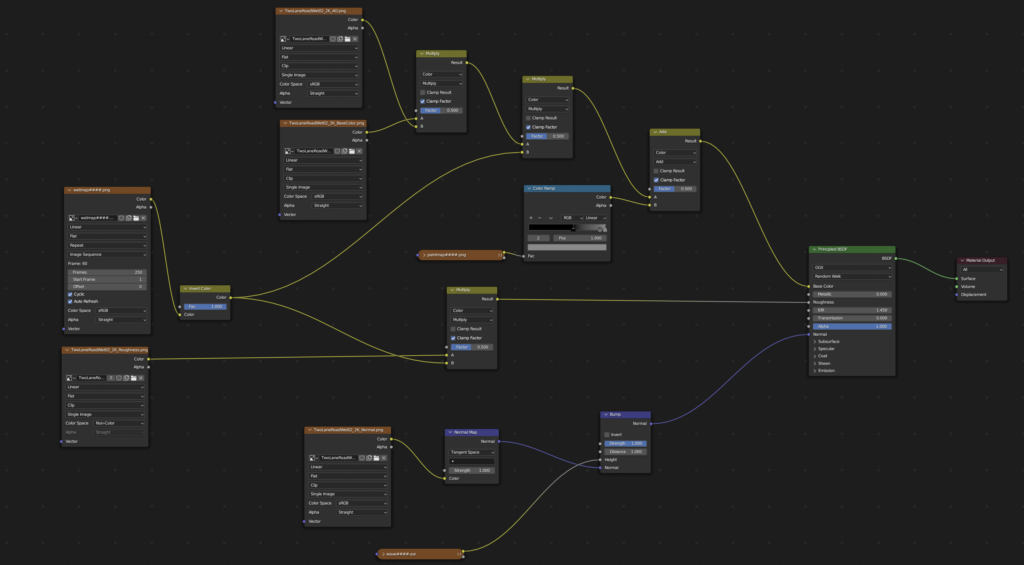
Rainy road shader graph
Responsible for all aspects except for phone booth and lamp modeling.




